Landmarks
Landmarks sind spezielle Regionen einer Seite. Sie helfen Screenreadern und anderen unterstützenden Technologien bei der Navigation und erleichtern damit dem Benutzer das Navigieren.
Eine sehr gute Zusammenfassung zu Landmarks und ihrer Anwendung findet sich beim W3C auf der Seite ARIA Landmarks Example.

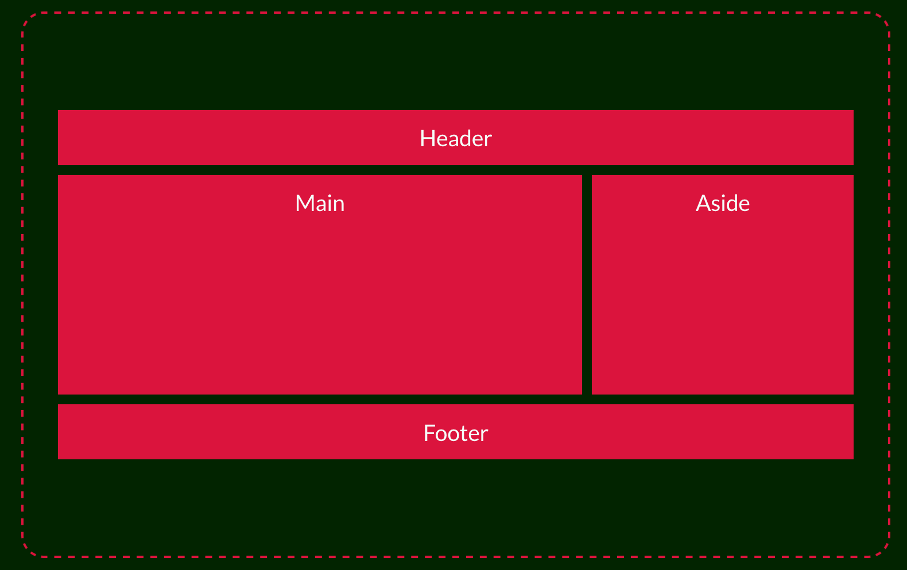
Main
Eine Landmark, die den Hauptinhalt einer Seite enthält.
HTML tag: <main>
Aside
Eine Landmark, die zusätzlichen Inhalt hat, der indirekt zu Main in Zusammenhang steht.
HTML tag: <aside>
Footer
Eine Landmark, die typischen Footer-Inhalt wie Copyright, Impressum, verwandte Links etc. enthält.
HTML tag: <footer>
Header
Eine Landmark, die typischen Header-Inhalt wie Logo, Navigation, Suche etc. enthält
HTML tag: <header>
Section
Eine Region, die wichtig genug ist, dass Nutzer direkt dorthin navigieren können sollen, sollte eine Section sein. Ein SECTION-Element wird nur dann zu einer anspringbaren Seitenregion, wenn es mit einem aria-labelledby– oder aria-label-Attribut bezeichnet wird, das heißt eine Secion braucht immer ein Label. Gibt es mehrere Sections auf einer Seite, brauchen alle ein einzigartiges Label.
HTML tag: <section>
Beispiel 1:
<section aria-labelledby="region1">
<h2 id="region1">title for region area 1</h2>
... content for region area 1 ...
</section>Beispiel 2:
<section aria-label="title for region area 1">
<h2>title for region area 1</h2>
... content for region area 1 ...
</section>Überschrift
Eine Überschrift beschreibt einen Inhalts-Abschnitt. Es gibt 6 Ebenen. Ebene 1 wird normalerweise für den Seitentitel genutzt. Nachfolgende Überschriften dürfen keine Ebene überspringen.
HTML tags: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
Bild
Ein Bild ist eine Grafik, diese kann rasterbasiert (jpg, gif, png etc.) oder vektor-basiert (SVG) sein. Es sollte ein alternativer Text für Grafiken bereit gestellt werden, die essentielle Informationen beinhalten. Wenn sie keine essentielle Informationen beinhalten, muss eine leeres alt-attribut eingebunden sein.
HTML tag: <img alt=“…“>
Link
Mit einem Link navigiert man zu einer anderen Seite oder zu einem anderen Abschnitt auf derselben Seite. Die Return-Taste löst ihn auch aus. Ein Link ist kein Button!
HTML tag: <a href=“…“>
Button
Mit einem Button wird eine Funktion ausgeführt, es wird zum Beispiel ein Formular abgeschickt oder ein Inhalts-Block aus- und eingeklappt. Die Return-Taste oder die Leertaste löst ihn aus. Ein Button ist kein Link!
HTML tag: <button type=“…“>
Navigation
Eine Navigation ist eine Linkliste, zum Beispiel die Website-Navigation oder ein Inhaltsverzeichnis. Eine Navigation ist kein Menü!
HTML tag: <nav>
Menu
Ein Menü ist eine Buttonliste. Es ist normalerweise versteckt und ein Auslöser klappt es aus, zum Beispiel ein Rechtsklick auf ein Interface oder ein Button. Ein Menü ist keine Navigation!
HTML tags: <ul role=“menu“> and <li role=“menuitem“>
Auswahl-Input (Select Input)
Eine Auswahl-Input klappt eine Liste mit Optionen aus. Es wird gewöhnlich im Kontext eines Fomulars benutzt. Die Leertaste löst es aus. Ein Auswahl-Input ist weder ein Menü noch eine Navigation!
HTML tags: <select> and <option>
Expander (Disclosure Widget) mit <details>
Ein Expander klappt versteckten Inhalt aus. Es wird dafür verwendet, zusätzliche oder untergeordnete Informationen auf Wunsch anzuzeigen. Die Return-Taste oder die Leertaste löst es aus. Ein Expander ist weder ein Menü noch eine Navigation!
HTML tags: <details> and <summary>
Mehr: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/details?retiredLocale=de
Dialog
Ein Dialog ist ein Inhalts-Container der sich über den Seiten-Inhalt legt. Er darf nicht mit dem Wort “Modal” verwechselt werden. „Modal“ ist ein Zustand: ein Zustand, der alle Interaktionen außerhalb des Dialogs ausschließt. Die esc-Taste löst das Schließen des Dialogs aus. Ein Dialog ist weder ein Menü noch eine Navigation.
HTML tag: <dialog>
Liste
Eine Liste beinhaltet eine Liste von Elementen. Sie kann geordnet oder ungeordnet sein.
HTML tags: <ul> and <li>, <ol> and <li>
Beschreibende Liste
Eine beschreibende Liste ist eine Liste von Gruppen von Begriffen. Jede Gruppe beinhaltet einen Begriff und seine Beschreibung. Sie wird üblicherweise auf Glossar-Seiten verwendet.
HTML tags: <dl> and <dt> and <dd>
Formular
Ein Formular beinhaltet Felder und Elemente zur Übermittlung von Informationen.
HTML tag: <form>

Input
Ein Input-Feld akzeptiert Werte, die über ein Formular gesendet werden können. Es gibt verschiedene Input-Werte, z. B. text, number, email, checkbox, radio, textarea, select, etc. Ein Input-Feld muss innerhalb eines Formulars sein.
HTML tags: <input type=“…“>, <textarea>, <select>
Label
Ein Label definiert den Zweck eines Input-Feldes. Ein Label muss innerhalb eines Formulars sein.
HTML tag: <label>
Fieldset
Ein Fieldset ist eine Groppe von verwandten Input-Feldern, z. B. kann ein Vorname Input-Feld und ein Nachname Input-Feld mit einem Fieldset, das „Persönliche Info“ heißt gruppiert werden. Ein Fieldset muss innerhalb eines Formulars sein.
HTML tag: <fieldset>
Legende
Eine Legende definiert den Zweck eines Fieldsets. Eine Legende muss innerhalb eines Fieldsets in einem Formular sein.
HTML tag: <legend>
Tabelle
Eine Tabelle beinhaltet tabularen Inhalt, der in einem Raster dargestellt wird. Eine Tabelle darf nicht zu Layout-Zwecken verwendet werden.
HTML tag: <table>
Daten-Zelle
Eine Daten-Zelle ist eine normale Zelle in einer Tabelle. Eine Daten-Zelle muss innerhalb einer Tabelle verwendet werden.
HTML tag: <td>
Kopf-Zelle
Eine Kopf-Zelle ist eine Zelle in einer Tabelle, die als Spalten- oder Reihen-Überschrift fungieren kann. Eine Kopf-Zelle muss innerhalb einer Tabelle sein.
HTML tag: <th>