Das Testen auf Barrierefreiheit unterscheidet sich auf Mobilgeräten etwas vom Testen auf Desktop, manche Konzepte sind gleich, es gibt aber doch einige Unterschiede, und es ist wichtig zu wissen, wo sich die Einstellungen auf den jeweiligen Geräten befinden. Hier eine Einführung zu diesem Thema.
Intro
- Kommende Software-Updates können Änderungen bedeuten
- Für Android: Zum Testen wird Google Pixel empfohlen (andere Androidgeräte können beim User Interface und bei Features und Funktionalität Unterschiede haben.)
- Manche Konzepte beim Testen sind in Desktop und Mobile gleich, manche komplett anders
- Quellcode ist mobil nicht so leicht einsehbar (außer man hat es selbst geschrieben)
- Die Checks können vor allem nur auf Kompatibilität mit den vorhandenen und möglichen Einstellungen und assistiven Technologien gemacht werden
Geräteeinstellungen und assistive Technologien
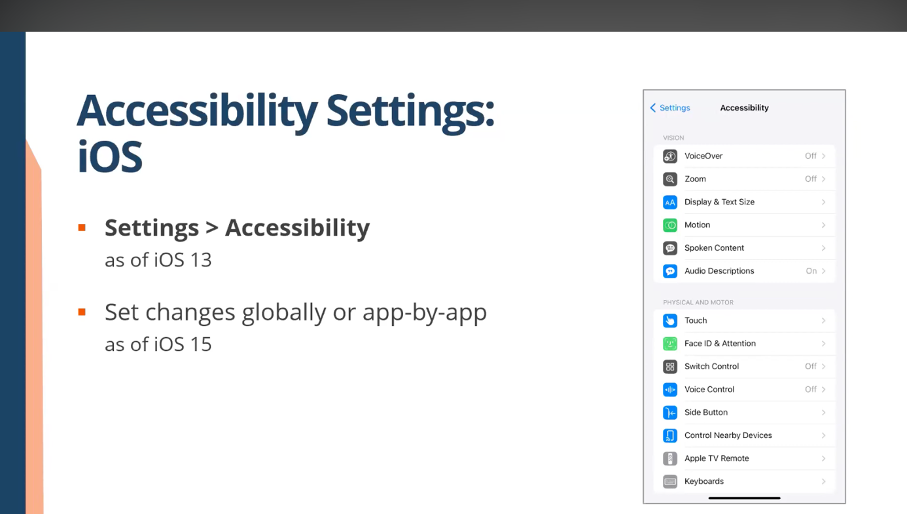
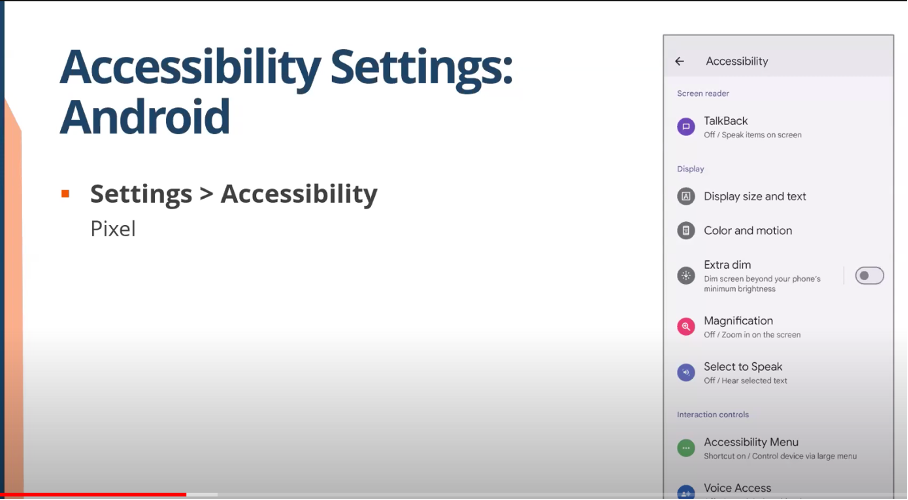
Wo sind die Barrierefreiheitseinstellungen?
Deutsch: Einstellungen – Bedienungshilfen
English: Settings – Accessibility
| iOS | Android (google pixel) |
|---|---|
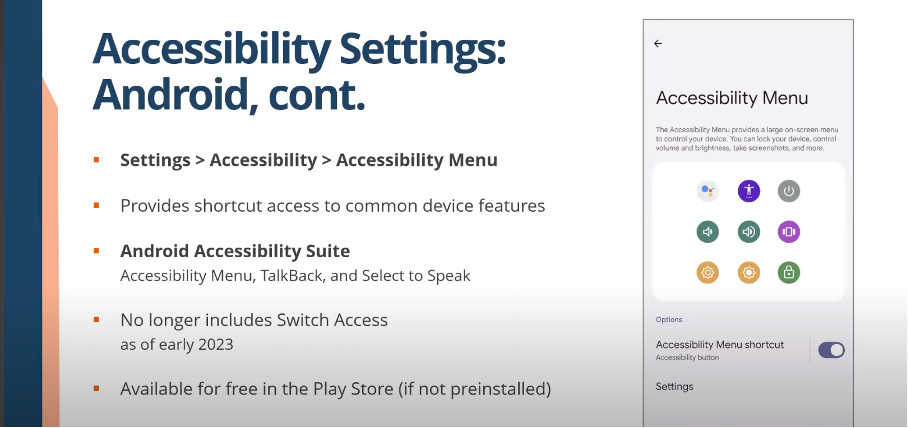
| Ab iOS 15 kann man die Einstellungen auch direkt bei den Apps einstellen. Mehr Info zur Barrierefreiheit auf Apple Geräten finden sich auf der Apple Website.  | Bei Android gibt es die Möglichkeit, ein Accessibility Menü anzeigen zu lassen, so dass man schneller zu den Einstellungen kommt. Es gibt auch „Android für Barrierefreiheit“ (engl. „Android Accessibility Suite“), die man über den Play Store herunterladen kann (gratis). Mehr zu den Einstellungen auf findet sich auf den Pixel-Hilfe-Seiten. Weitere globale Einstellungen bei Android: Einstellungen – Bedienungshilfen – Menü „Bedienungshilfen“. Das Menü Bedienungshilfen gewährt Schnellzugriff zu üblichen Geräte-Features. English: More global settings on Android: Settings- Accessibility – Accessibility Menu, which provides shortcut access to common device features  |
Das Testen
Zum Start: Nach dem Ändern von Einstellungen in den Barrierefreiheits-Menüs: Hat die Anwendung, die überprüft wird, die Anpassungen übernommen? Oder reagiert sie nur teilweise darauf, oder gar nicht?
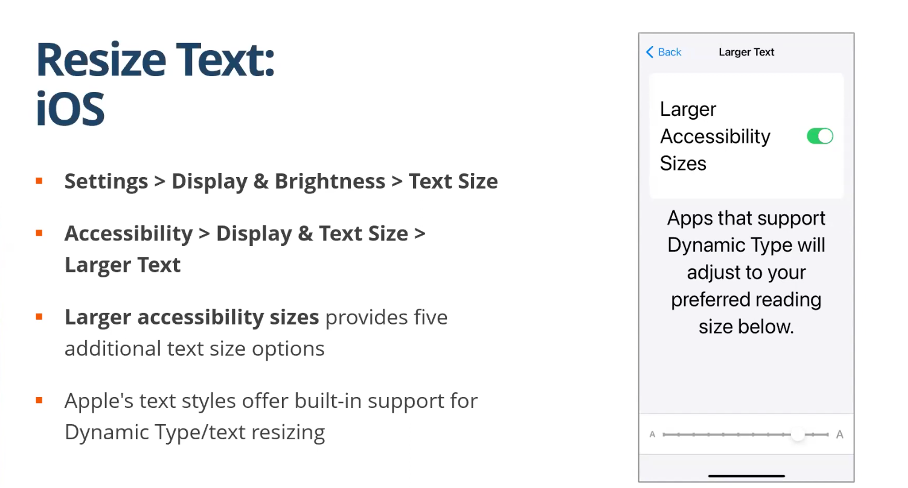
Test: Textgröße ändern
| iOS | Android (google pixel) |
|---|---|
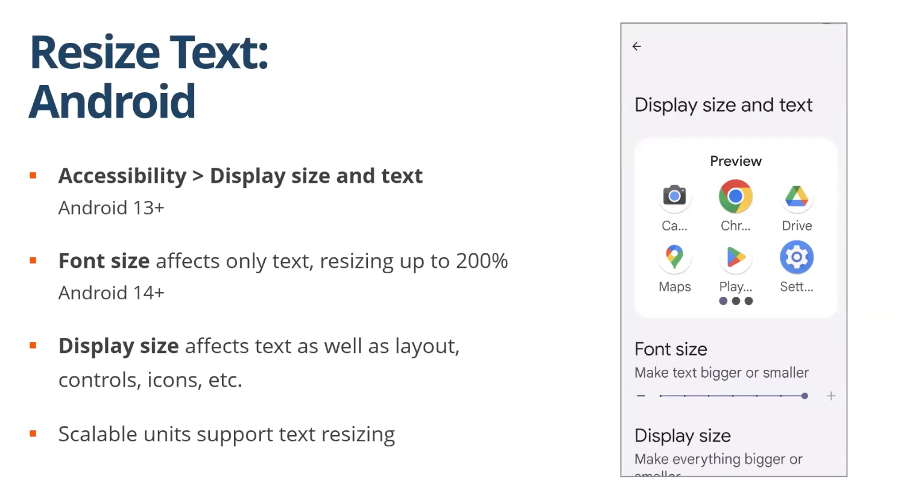
| Dadurch wird der Text in Apple Apps (Mail, Kalender und Telefon) und anderen Apps, die es unterstützen, geändert. Es gibt dazu 2 Stellen. Im Accessibility Settings Screen kann aus mehr Größen (fünf zusätzlich) gewählt werden. Entwickler müssen beim Bauen von Apps „Dynamic Type“ aktiv unterstützen, damit die Einstellung Wirkung zeigt. Wenn sie Apple Systemschriften und Textstile verwenden, ist dies automatisch integriert. Wo? Einstellungen – Anzeige & Helligkeit – Textgröße oder Bedienungshilfen – Anzeige & Textgröße – Größerer Text English: Settings – Display & Brightness -Text Size or Accessibility – Display & Text Size – Larger Text  | Bei Android gibt es auch mehrere Möglichkeiten, die Textgröße einzustellen, in den Accessibility Settings und Font Size, es gibt dazu noch die Möglichkeit „Display size“ einzustellen. Solange skalierbare Werte für Schriftgrößen verwendet wurden, sollte das Ändern der Schriftgröße auf Androidgeräten Wirkung zeigen. Verbreitete Probleme beim Ändern von Schriftgrößen:
Hinweis: Safari auf iOS und Chrome auf Android haben auch nochmal eigene Einstellungsmöglichkeiten zum Anpassen der Schriftgröße. Die Anpassungen, die man in den Geräteeinstellungen für Text macht, beeinflussen voraussichtlich Web-Content nicht. Wo? Einstellungen – Anzeigegröße und Schriftgröße English: Accessibility – Display Size and text – Font size & Display size  |
Test: Farbe und Kontrast
| iOS | Android (google pixel) |
|---|---|
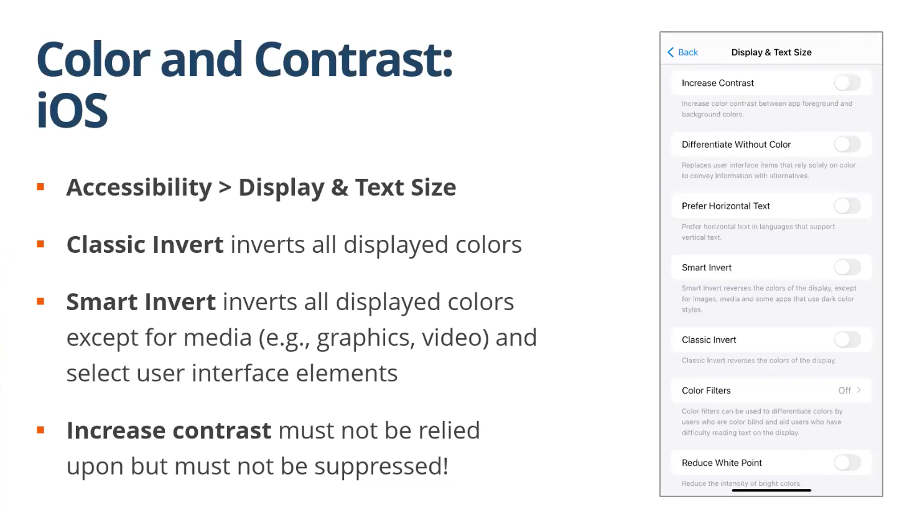
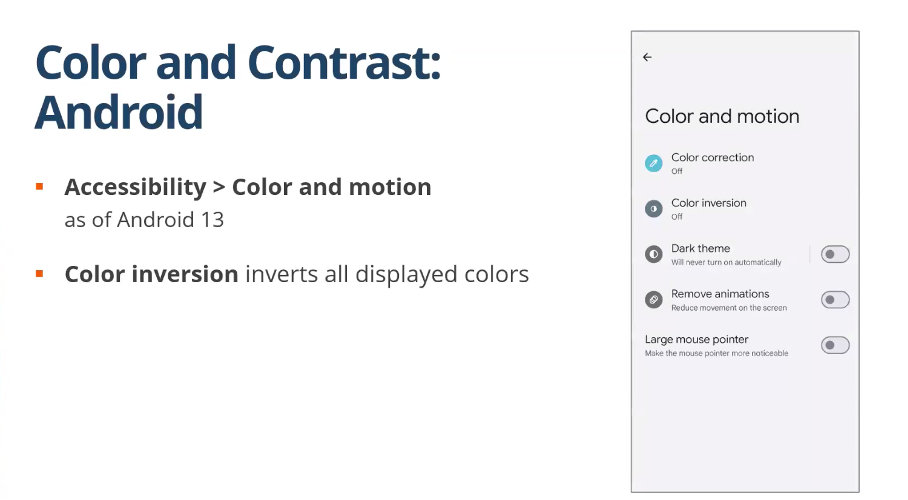
| Die diverseen Einstellungen finden sich im Bedienungshilfen-Menü. Wo? Bedienungshilfen – Anzeige & Textgröße: Umkehren Klassisch, Umkehren Intelligent und Kontrast erhöhen English: Accessibility – Display & Text Size: Classic Invert, Smart Invert and Increase Contrast  | Bei Android gibt es weniger Optionen für Farben und Kontrast. Sie befinden sich in einem Untermenü von Accessibility. Wo? Bedienungshilfen – Farbe und Bewegung: Farbkorrektur, Farbumkehr, Dark theme, Animationen entfernen und Großer Mauszeiger English: Accessibility – Color and motion: Color correction, Color inversion, Dark theme, remove animation and Large mouse pointer  |
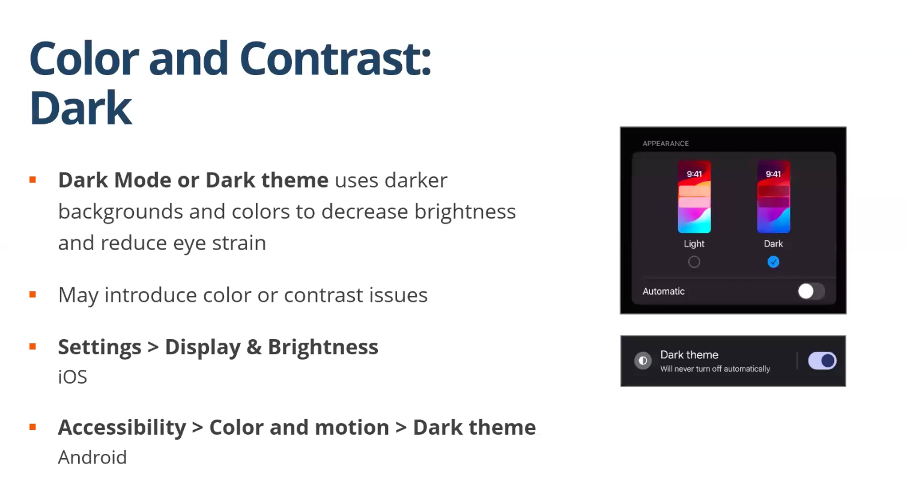
Es gibt bei beiden Betriebssystem einen Modus zum Invertieren der Farben, „Dark mode“ und „Dark theme“, was man unbedingt auch testen sollte. Die Einstellung des Dark modes ist bei iOS nicht unter Accessibility, sondern in den normalen Einstellungen zu finden.

Verbreitete Probleme bei Farben und Kontrasten:
- Unzureichender Kontrast bei Textelementen
- Unzureichender Kontrast bei User Interface Elementen und -Zuständen
- Unzureichender Kontrast bei Bildern und Icons, die Informationen beinhalten
- Der Inhalt reagiert nicht auf Anpassungen in den Einstellungen
Test: Screenreader
| iOS (VoiceOver) | Android (TalkBack) |
|---|---|
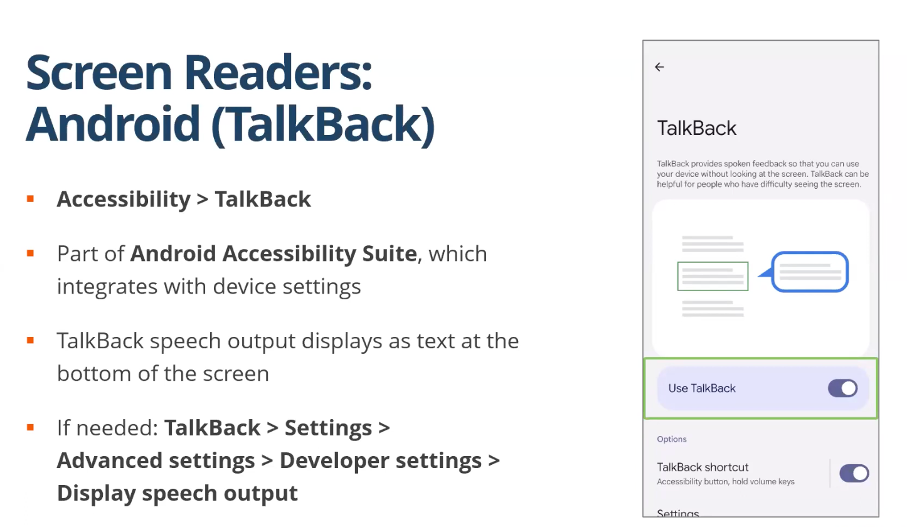
| Da bei Touchscreen-Geräten manche Anforderungen etwas anders sind, unterscheidet sich bei iOS der Screenreader VoiceOver ziemlich von der Desktop-Version. Ein gutes Hilfsmittel zum Testen ist das Aktivieren des Beschriftungs-Panels, weil man dann sieht, was VoiceOver ausspricht. Wo? Bedienungshilfen – VoiceOver Bedienungshilfen – VoiceOver – Beschriftungsbereich English: Accessibility – VoiceOver Accessibility – VoiceOver – Caption Panel  Es gibt bei iOS (VocieOver) ein praktisches Feature: die „Practice Area“, in der man Gesten üben kann. Wo? Bedienungshilfen – VoiceOver (an) – VoiceOver Übungen Accessibility – VoiceOver – VoiceOver Practice  | Der Screenreader TalkBack ist Teil der Android Accessibility Suite (extra App). Auch hier kann man über die Einstellungen eine Textausgabe aktivieren. Wo? Bedienungshilfen – TalkBack (oben bei Dienste) English: Accessibility – TalkBack  Bei Android (TalkBack) gibt es eine „Tutorial and help“-Sektion. Wo? Bedienungshilfen – TalkBack – Einstellungen – Anleitung und Hilife – Gesten üben English: Accessibility – TalkBack – Settings – Tutorial and help – Practice gestures  |
Screenreader Navigation
Hier ist eine Übersicht über die grundlegenden Gesten für die Steuerung von Screenreader auf dem Mobilgerät. Diese sind für beide Betriebssysteme gleich.
Tippen & Entdecken: Element unter dem Finger nennen – mit einem Finger auf dem Display ziehen
Element auswählen – mit Einzelfinger tippen
Zum nächsten (oder vorherigen) Element auf dem Display wechseln – mit Einzelfinger nach rechts (nach links) wischen
Aktivieren: mit Einzelfinger doppeltippen
English:
Explore – drag with one finger
Select item – one-finger single tap
Move sequentially – one-finger swipe right (forward) / left (backward)
Activate – one-finger double tap

Etwas fortgeschrittenere Gesten:
| iOS (VoiceOver) | Android (TalkBack) |
|---|---|
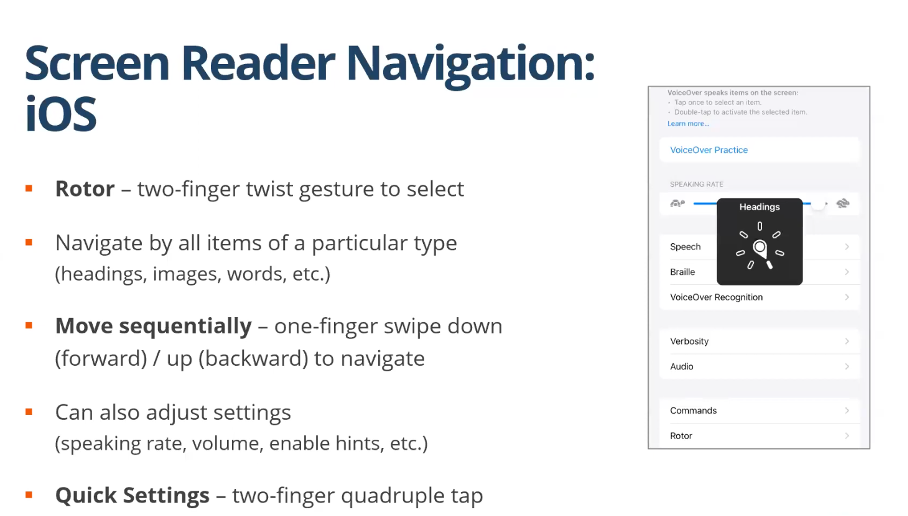
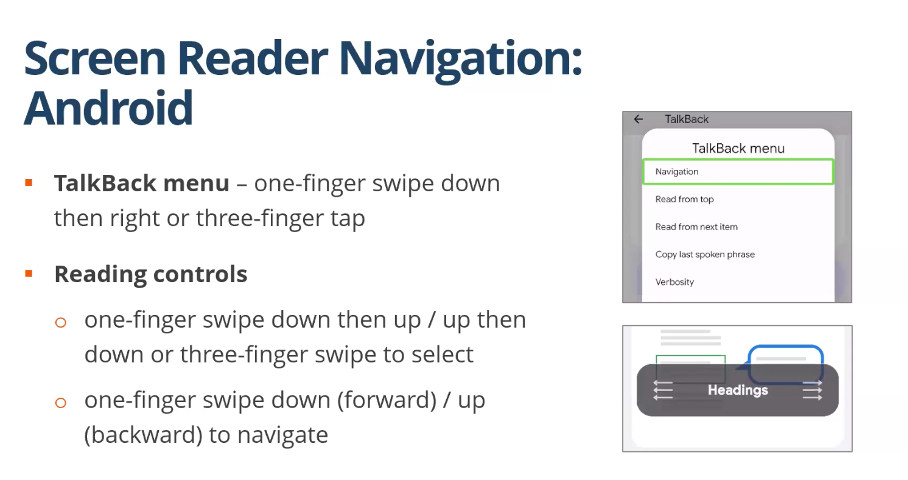
Rotor – Zweifinger-Drehung zum Auswählen (alle Elemente können so über einen bestimmten Typ navigiert werden – z. B. Überschriften, Bilder, Worte…) Sequenziell bewegen – Einzelfinger Swipe nach unten (vorwärts) / oben (rückwärts) Man kann so auch die Einstellungen anpassen (Sprechgeschwindigkeit, Lautstärke, Hinweise aktivieren…) Schnell-Einstellungen – Zweifinger vierfach tippen English: Rotor – two-finger twist gesture to select (navigate by all items of a particular type – headings, images, words etc.) Move sequentially – one-finger swipe down (forward) / up (backward) to navigate Can also adjust settings (speaking rate, volume, enable hints, etc.) Quick Settings – two finger quadruple tap  | TalkBack Menü: mit Einzelfinger nach unten swipen, dann nach rechts oder mit drei Finter tippen Lesesteuerung: mit Einzelfinger nach unten swipen, dann nach oben / nach oben dann nach unten oder Dreifinger-Swipe zum Auswählen; mit Einzelfinger nach unten (vorwärts) swipen / nach oben (zurück) swipen English: TalkBack menu – one-finger swipe down then right or three-finger tap Reading controls – one-finger swipe down then up / up then down or three-finger swipe to select; one-finger swipe down (forward) / up (backward) to navigate  |
Verbreitete Probleme beim Testen mit Screenreadern:
- Bilder mit fehlenden oder falschen Text-Alternativen
- Sichtbare Info, Struktur oder Beziehungen werden nicht kommuniziert
- Versteckte Inhalte werden vorgelesen
- Unlogische Lesereihenfolge
- Interaktive Elemente sind nicht benutzbar während der Screenreader eingeschaltet ist
- Sich ändernder Inhalt wird nicht vorgelesen
- Interaktive Elemente mit fehlenden oder falschen Namen, Rollen, Zuständen oder Werten
Barrierefreiheit-Shortcuts
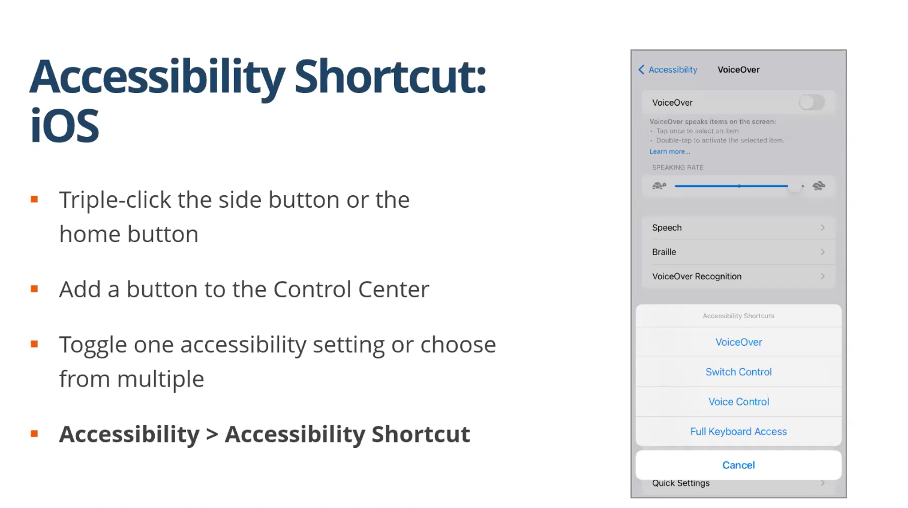
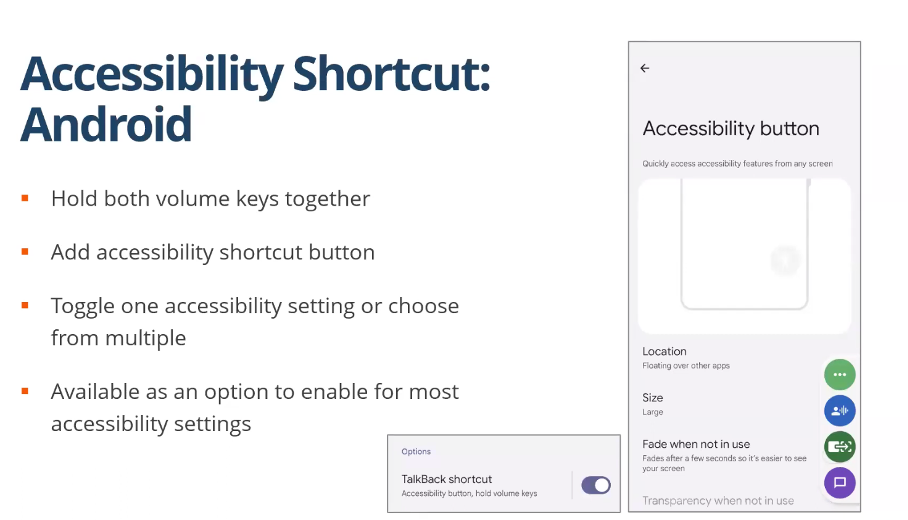
Um es sich einfacher zu machen kann man Accessibility Shortcuts nutzen. Neben dem Accessibility Menü Shortcut kann man noch weitere erstellen.
| iOS | Android |
|---|---|
 |
 |
Weitere Geräteeinstellungen für Farbe und Kontrast
| iOS | Android |
|---|---|
| Transparenz reduzieren | Farbkorrektur |
| Ohne Farben differenzieren | Text mit hohem Kontrast |
| Farbfilter | Extra Dim (Android 12+) |
| Weißpunkt reduzieren | Kontrast (Entwickler-Optionen, Android 14) |
In iOS findet man diese unter Bedienungshilfen – Anzeige und Textgröße.
Weitere Geräteeinstellungen für Sehvermögen
| iOS | Android |
|---|---|
| Vergrößern | Vergrößerung (upgedated in Android 14) |
| Lupe (upgedated in iOS 17) | Vorlesen |
| Gesprochene Inhalte (Auswahl sprechen, Bildschirminhalt sprechen) | Animationen entfernen |
| Fetter Text | Großer Mauszeiger |
| Button-Formen | Fettdruck |
| An/Aus Labels | Audiobeschreibung (Android 13+) |
| Reduce Motion (upgedated in iOS 17) |
Weitere Geräteeinstellungen für Beweglichkeit und Berührung
| iOS | Android |
|---|---|
| Sprachsteuerung | Voice Access |
| Schaltersteuerung | Schalterzugriff |
| AssistiveTouch | Einstellungen für Zeitvorgaben |
| Reachability (Erleichterung der einhändigen Bedienung) | Berühren & Halten Reaktionszeit |
| Haptik Touch (längere Berührung bis Gerät vibriert) | Zeit zum reagieren (Zeitvorgaben) |
| Auf Rückseite tippen (iOS 14+) | Haptik & Töne / Vibrieren bei Berührung |
Weitere Geräteeinstellungen für Hören und Ton
| iOS | Android |
|---|---|
| Hörhilfen | Audioverstärker |
| Hörkontrollzentrum | Automatische Transkription |
| Geräuscherkennung | Sound-Benachrichtigungen |
| LED-Blitz bei Hinweisen | Live-Untertitel |
| Untertitel & erweiterte UT | Hörgeräte (upgedated in Android 14) |
| Live-Sprachausgabe (iOS 16+) | Blitzbenachrichtigungen (Android 14) |
Weitere Geräteeinstellungen für Sprache und Stimme
| iOS |
|---|
| Live Sprachausgabe |
| Eigene Stimme |
Mehr Info:
iOS: Accessibility Support
Android: Accessibility Help
Weitere Test Tools
Es gibt weitere wichtige Tools zum Testen, die nicht in den Betriebssystemen eingebaut sind.
Physische Tastatur
Ein solche Tastatur wird eher über Bluetooth verbunden als über ein Kabel. Es ist die Eingabemethode für Screenreader-User oder User mit eingeschränkter Mobilität oder Fingerfertigkeit.
Sie sind sehr verbreitet, oft in Verbindung mit einem Tablet.
| iOS | Android |
|---|---|
| Wo? Bedienungshilfen – Tastaturen – Tastatursteuerung English: Accessibility – Keyboards – Full Keyboard Access (FKA) Anmerkung: Die Tastatursteuerung sollte ausgeschaltet werden, wenn man sie nicht braucht, um mögliche Probleme mit dem VoiceOver Fokus zu vermeiden. | Einstellungen – System – Tastatur – Physische Tastatur (große Bildschirme) English: Settings – System – Keyboard – Physical Keyboard (large screens) OS + / um eine Liste der Shortcuts zu sehen |
Verbreitete Probleme mit Tastaturen:
- Interaktive Elemente sind nicht benutzbar
- Unlogische Fokus-Reihenfolge
- Es ist nicht ersichtlich, wo sich der Fokus befindet (durch Überlappung oder der Fokus-Indikator fehlt)
Automatisches Testen
Kein automatisches Test-Tool ist perfekt, kann das manuelle Testen aber ergänzen.
| iOS | Android |
|---|---|
| Mit einem macOS, XCode und einen gratis Entwickler Account hat man Zugriff auf den Accessibility Inspector. Wenn man kein XCode hat, kann man es gratis im App Store herunterladen. Man kann dann Elemente untersuchen und kann sehen, was der Entwickler hinterlegt hat und somit besser verstehen was VoiceOver ausgibt und warum. Das Testgerät muss mit einem Computer mit XCode verbunden werden. Wo? XCode – Web Developer Tools öffnen – Accessibility Inspector Man kann auch ein Audit laufen lassen. Darin enthalten sind dann Probleme in Bezug auf Farbkontraste, Zielflächengrößen, fehlende Labels, Textgrößenänderungen und mehr. | Der Google Accessibility Scanner kann gratis herunter geladen werden und man kann mit ihm direkt auf dem Testgerät arbeiten. Er liefert einen schwebenden Button, mit dem man potentielle Probleme untersuchen kann. |
Verbreitete Probleme mit automatischem Testen:
- Unzureichender Farbkontrast von Text und Bildern
- Interaktive Elemente haben zu kleine Flächen zum Anklicken
- Interaktive Elemente haben keine Namen oder Labels
Zusätzliche Test-Tools
Bildschirm-Spiegelung
| iOS | Android |
|---|---|
| LonelyScreen | SCRCPY |
- Der Bildschirm des Testgeräts wird auf dem Computer-Bildschirm wiedergegeben
- Kann hilfreich sein, um Informationen zu speichern um sie mit anderen zu teilten und um Farbkonstraste mit dem Colour Constrast Analyser zu testen.
Colour Contrast Analyser
- Gratis Tool zum einfachen Feststellen von Farbkontrasten
- Es gibt ein eine Pipette zur Farbaufnahmen, einen RGB Slider und die Möglichkeit, Farbwerte manuell einzugeben
- Herunterladbar bei TPGi
Inhalte aus dem Online-Tutorial „Intro to Mobile Accessibility Testing Tools“ von TPGi (YouTube Video)
