// Ein Beitrag aus der Reihe „Gute barrierefreie Formulare„
Warum ist es wichtig ein gutes Formular zu haben? Formulare sind einer der wichtigsten Bestandteile einer Website, hier interagieren die Nutzer mit dem Anbieter. Schlechte Formulare verursachen Frust und können dazu führen, dass Nutzer sich abwenden und z. B. zu einem anderen Anbieter gehen.
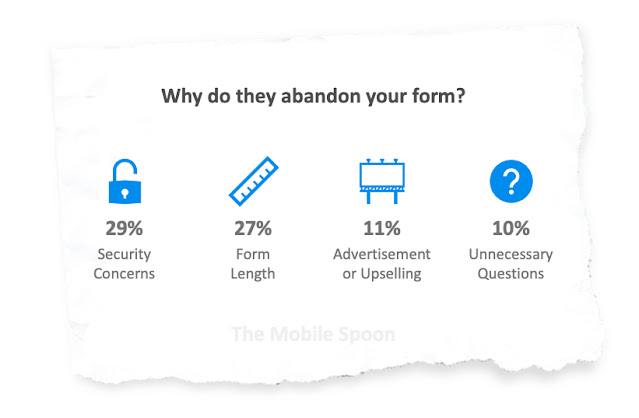
Nicht nur im rechtlichen Raum kann eine fehlende Barrierefreiheit zum Hindernis werden und Konsequenzen für das Unternehmen bedeuten, sondern auch in der Generierung von Leads und der Conversion Rate. Die Zahl an Menschen, die auf barrierefreie Inhalte angewiesen sind, steigt stetig an. Je mehr Hürden in einem Formular vorhanden sind, desto höher ist die Absprungrate.

Man muss sich als Ersteller eines Formulars über Struktur, Design und vom Nutzer benötigte Informationen Gedanken machen.
Vorgehen
Eine erste Struktur festlegen
Überlegen, welche Informationen vom Nutzer wirklich benötigt werden und welche redundant oder unwichtig sind. Je weniger Formularfelder ausgefüllt werden müssen, desto weniger läuft man Gefahr, Dinge zu übersehen und unabsichtlich Hindernisse einzubauen. Eine einfache Bedienung ist wichtig.
Anordnung überprüfen
Genau überlegen, ob und wann Formularfelder angezeigt werden. Die Reihenfolge der Formularfelder sollte logisch und stringent sein. Ein Upload-Feld zwischen Name und Telefonnummer zu platzieren ist z.B. nicht sinnvoll, da eine solche Anordnung von persönlichen Informationen zu einem anderen Themenbereich und zurück springt.
Gruppieren von Formularfeldern
Dies kann bei der technischen Umsetzung eine große Hilfe sein und hilft auch bei der Struktur und beim Vergeben von Labeln. Vor allem Radio-Buttons und Checkboxen sollten gruppiert werden (für ein späteres fieldset) und eine Überschrift haben, die dann als legend für das fieldset umgesetzt werden kann.
Exkurs: Welches Formularfeld sollte man wann nehmen?
(Text) Input <input>, <input type="text">
- Wenn ein Nutzer eine Info eingeben muss, die einzigartig ist und nicht aus einer Liste ausgewählt werden kann
- Wenn der Nutzer die Info kennt (Name, Email, IBAN…)
- Text Input sollte man nicht nehmen, wenn der einzugebende Text evtl. länger werden kann (dann besser eine Text area) oder wenn er auf eine bestimmte Weise eingegeben werden soll (Telefonnummer, Datum, Passswort). Alle HTML Input types sind auf dieser Website aufgelistet.
- Label
<label>: nicht mehr als 3 Worte, sollte ein Substantiv sein, das beschreibt, was der Nutzer auswählen soll, keine Verb oder Satz (z. B. nicht „Bitte hier Ort eingeben“ sondern „Ort“) - Platzhalter am besten nicht verwenden (Erklärung s. u.)
Text area <textarea>
- Wenn ein Nutzer den Platz braucht, mehrere Zeilen Text einzugeben (z. B. Kommentar oder Beschreibung hinterlassen)
- Wenn es eine Zeichenbegrenzung gibt, die man den Nutzer wissen lassen möchte (dann im Info-Text den Zähler zur Zeichenbegrenzung verwenden)
- Nicht für eine Zeile Text verwenden
- Wenn das Feld optional ist, auf jeden Fall deutlich machen
- Label
<label>: nicht mehr als 3 Worte, sollte ein Substantiv sein, das beschreibt, was der Nutzer auswählen soll, kein Verb - Info-Text dazu kann ein Satz sein und sollte zusätzliches Kontext geben, um den Nutzer zu helfen, die richtige Option auszuwählen. Einen Info-Text nur dann verwenden, wenn man sicher ist, dass der Nutzer mehr Info braucht.
- Platzhalter am besten nicht verwenden (Erklärung s. u.)
Select <select>
- Wenn ein Nutzer eine einzelne Option aus einer längeren Liste wählen soll (6 oder mehr), für kürzere Liste sind radios besser
- Label
<label>: nicht mehr als 3 Worte, sollte ein Substantiv sein, das beschreibt, was der Nutzer auswählen soll, keine Anweisung (z. B. nicht „bitte wählen“ sondern „Schuhgröße“) - Info-Text dazu kann ein Satz sein und sollte zusätzliches Kontext geben, um den Nutzer zu helfen, die richtige Option auszuwählen
Checkbox <input type="checkbox">
- Dem Nutzer eine Auswahl an Optionen geben
- Den Nutzer etwas bestätigen lassen (AGB, Service, Bedingungen…)
Radio <input type="radio">
- Es Nutzern einfacher machen, ihre Optionen zu vergleichen
Date Picker
- Wenn ein Nutzer ein Datum auswählen soll (z. B. das beste Datum für einen Termin)
- Wenn die Optionen für das Datum relativ nah am aktuellen Datum sind
- Nicht benutzen, wenn es um ein Datum geht, das der Nutzer kennt (z. B. Geburtstag). Hier dann lieber input type „date“ nehmen
Toggle
- Am besten nicht verwenden, da sie sehr verwirrend sein können und man nie genau weiß, ob sie bedeuten, dass sie an oder aus sind.
Hinweis: Platzhalter-Texte am besten nicht verwenden, da
- Nutzer sie mit echten Werten verwechseln können
- es schwierig ist, einen guten Farb-Kontrast dafür zu finden, der auch lesbar ist
- sie oft mit „Dummy-Werten“ verwendet werden, die nicht nützlich für den Nutzer sind
Eine gute Alternative sind Info-Texte, die beim Feld dabei stehen und Hilfestellung geben können.
Quelle: Wise Design Components
User Experience
- So wenig wie möglich Daten erheben, kurze Formulare erhöhen die Konversionsrate und sorgen evtl. für weniger Probleme in Bezug auf Datenschutz
- Einfach halten und Gewohntes beibehalten (z. B. ein Radio-Button sollte rund sein)
- Den richtigen Input-Typ wählen, da die Leute wissen, wie sich Formulare normalerweise verhalten
- Die Länderauswahl vor Ort/Bundesland stellen, um zu vermeiden, dass man zurückspringen muss, weil sich die Auswahl durch das Auswählen des Landes ändert
- Eine Pagination für lange Formulare verwenden (plus anzeigen, wo man sich gerade im Prozess befindet und die Möglichkeit, das Formular auf einer Seite anzeigen zu lassen)
Barrierefreiheit
Ab 28.6.2025 fallen Formulare unter das Barrierefreiheitsstärkungsgesetz (es handelt sich bei Formularen um eine Dienstleistung im elektronischen Geschäftsverkehr).
Stichtag für das Gesetz ist der 28. Juni 2025. Produkte, die nach diesem Datum in den Verkehr gebracht werden und Dienstleistungen, die nach diesem Datum erbracht werden, müssen barrierefrei sein.
Beispiele für Produkte, die dem BFSG unterliegen, sind unter anderem Computer, Tablets und Handys, Fernsehgeräte mit Internetzugang, E-Book-Reader, Automaten (u. a. Geld- und Ticketautomaten), sowie Router.
Zu Dienstleistungen zählen neben dem Personenverkehr auch Telefon- und Messenger-Dienstleistungen sowie Dienstleistungen im elektronischen Geschäftsverkehr. Viele Websites fallen ebenfalls unter diese Kategorie, insbesondere natürlich Webshops, aber auch andere Dienstleistungen, wie Kontaktformulare und Terminbuchungsmasken.
Quelle: Barrierefreie Website: Pflichten & Fristen
Desweiteren zeigt soziales Engagement und die Betonung der Wichtigkeit barrierefreier Formulare ein positives Bild nach außen.

2 Kommentare zu “Barrierefreie Formulare planen”
Kommentare sind geschlossen.