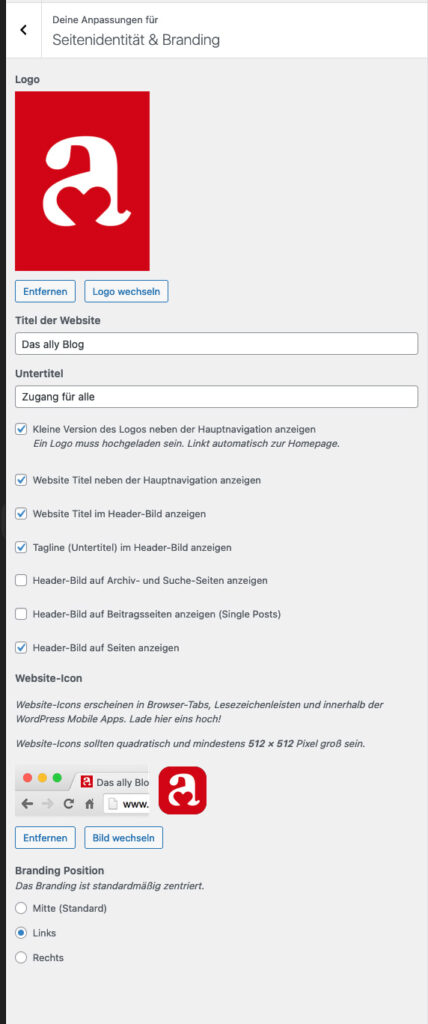
In diesem Artikel wird der Customizer-Bereich Seitenindentität & Branding des WordPress Themes „Pally“ beschrieben.

Logo
Logo auswählen. Am besten eignet sich ein quadratisches Format, Abmessung 250px x 250px oder im gleichen Verhältnis (z. B. 500px x 500 px).
Titel und Untertitel der Website
Werden im Header der Seite ausgegeben.
Diverse Optionen
Es können diverse Optionen im Navigationsbereich an- und abgewählt werden: Website Titel neben der Hauptnavigation anzeigen, kleine Version des Logos neben der Hauptnavigation anzeigen, Logo im Header anzeigen.
Auch im Headerbereich kann man entscheiden, ob man Logo und/oder Titel und Untertitel ausgeben möchte oder nicht.
Man kann die Optionen auch direkt im Backend ausprobieren und die Vorschau sehen, und dann entsprechend speichern.
Anzeige des Header-Bereichs
In welchem Bereichen der Header angezeigt werden soll, kann hier defininiert werden.
Position des Branding im Header
Die Inhalte im Header können verschieden ausgerichtet werden.
Website-Icon
Auswahl des Icons für Browser-Tabs, Lesezeichenleisten und innerhalb der WordPress Mobile Apps.
