Auf Websites gibt es bewegte Elemente, die die Nutzer aber bei Bedarf oder nach Vorliebe abstellen können. In vielen Betriebssystemen gibt es die Option, mit der eine Präferenz für reduzierte Bewegung einstellt werden kann. Diese Einstellung kann dann wiederum per „css media query“ abgefragt werden und für die Elemente, die sich auf einer Website bewegen, kann dann per Style-Definiton ein anderes Verhalten erreicht werden.
Manche Menschen mögen solche Animationen, aber andere werden dadurch vielleicht abgelenkt oder bekommen im schlimmsten Fall sogar gesundheitliche Probleme, wie Konzentrationsschwierigkeiten oder Übelkeit. Aus diesem Grund aktivieren sie die Einstellung „Bewegung reduzieren“ auf ihrem Gerät. Diese Einstellung sollte man respektieren und die Website darauf ausrichten. Für alle anderen, die die Einstellung nicht aktiviert haben, bleibt die Animationen auf der Website erhalten.
Man sollte die media query für alle Bewegungen einsetzen: für Animationen, die von alleine starten, die beim Scrollen passieren und für Animationen, die z. B. bei einem mouseover ausgelöst werden.
Einstellung im Betriebssystem
- macOS: Systemeinstellungen – Bedienungshilfen – Anzeige – Bewegung reduzieren
- iOS: Einstellungen – Bedienungshilfen – Bewegung – Bewegung reduzieren
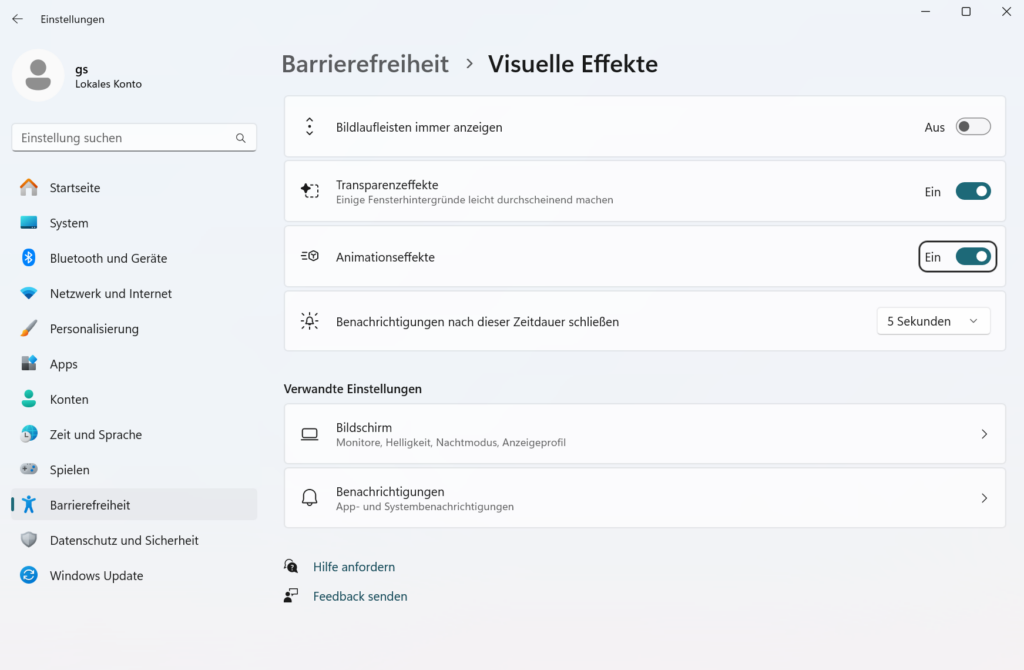
- Window: Unter Windows heißt die Einstellung „Animationseffekte“ und befindet sich unter Barrierefreiheit – Visuelle Effekte

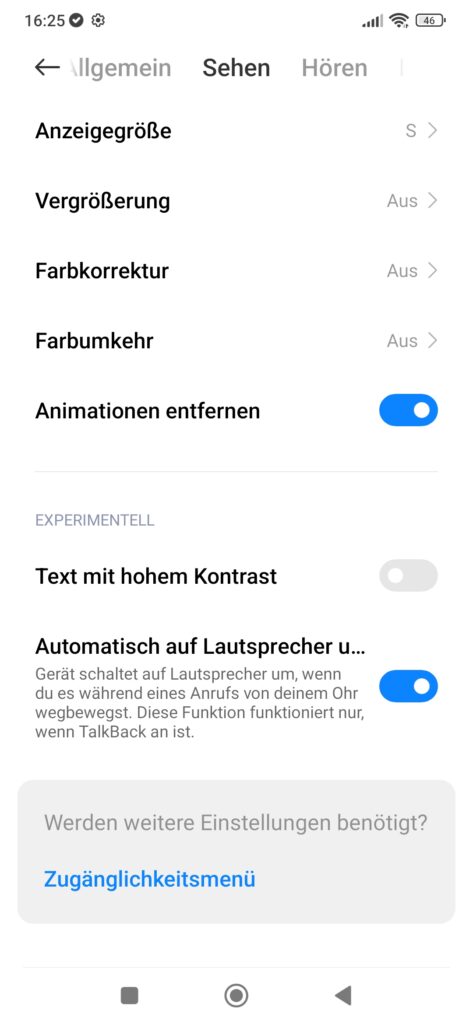
- Android: Hier ist es etwas schwieriger zu beschreiben, da es vom Gerät und von der Android Version abhängt. Hier ein Beispiel von Xaomi mit Android 12, man findet die Einstellung unter Sehen – Animation entfernen.

prefers-reduced-motion in CSS: Einstellung abfragen und Styles entsprechend anpassen
Für die Media Query prefers-reduced-motion gibt es die beiden Werte no-preference und reduce. Wird kein Wert angegeben, wird die Anfrage als true ausgewertet; das reduce muss also nicht unbedingt verwendet werden. Um die Lesbarkeit des Codes zu erhöhen, ist es jedoch sinnvoll, den Wert explizit anzugeben.
// Angewendete Styles, wenn Reduced Motion aktiviert ist
@media screen and (prefers-reduced-motion: reduce) { }
// Angewendete Styles, wenn keine Präferenz angegeben wurde
@media screen and (prefers-reduced-motion: no-preference) { }
Hier ein Beispiel von einem verlinkten Kasten, der, um Aufmerksamt zu erregen, beim mit der Maus darüber-hovern ein bißchen größer wird. Für Nutzer, die keine Animation haben möchten, kann man den Link ohne Animation ausliefern.
.example:hover {
transform: scale(1.0161290323);
}
@media (prefers-reduced-motion: reduce) {
.example:hover {
transform: none;
}
}
Verwendung in JavaScript
Wie alle Media-Queries kann prefers-reduced-motion nicht nur im CSS-Kontext, sondern auch in JavaScript abgefragt werden. Damit ist es möglich, Aktionen den Benutzereinstellungen entsprechend dynamisch auszuführen, zu stoppen und zu starten.
// Reduced Motion-Einstellung abfragen
var mediaQuery = window.matchMedia('(prefers-reduced-motion: reduce)');
// Prüfen, ob Media Query stimmt oder nicht unterstützt wird
if (!mediaQuery || mediaQuery.matches) {
doSomethingWithoutAnimation();
} else {
doSomethingWithAnimation();
}
// Event Listener, um auf Änderungen der Media Query zu reagieren
mediaQuery.addEventListener('change', function () {
if (mediaQuery.matches) {
doSomethingWithoutAnimation();
} else {
doSomethingWithAnimation();
}
});
Quelle: CSS prefer-reduced-motion Media Query – Bei Bedarf weniger Bewegung
Mehr Info, speziell zu Bewegungs-Animation: Understanding SC 2.3.3:Animation from Interactions (Level AAA)
