
pally ist ein Theme, das versucht, so zugänglich wie möglich zu sein, ein Blog-Theme für alle. Es hilft dir dabei, ein barrierefreies Blog zu bauen. Der Name ist eine Kombination aus den Worten „pal“und „a11y“, der Kurzform von accessibility (Barrierefreiheit bzw. Zugänglichkeit). Es ist dein Freund (pal), der dir hilft, ein Blog anzubieten, das Zugang für so viele Menschen wie möglich bietet.
Tipps zum Theme
Hier haben wir einige Infos zusammengestellt, die dabei helfen, das Theme optimal zu gestalten.
Empfohlene Einstellungen
Nach der Installation des pally Themes und des Aktivieren des Starter-Contents durch einmaliges Aufrufen und Speichern des Customizers empfehlen wir, im Customizer alle Punkte nacheinander durchzugehen. Folgende Einstellungen empfehlen wir:
- Darauf achten, dass beim Verwenden eines Hintergrundbildes im Header-Bereich die Deckkraft so eingestellt ist, dass man den Titel und die Tagline (wenn unter Seitenidentität & Branding hier etwas eingetragen wurde) gut lesbar ist
- Footer-Navigation anlegen (mit den empfohlenen Seiten: Impressum, Datenschutz und Erklärung zur Barrierefreiheit
- Farben: entweder die Standard-Farben beibehalten (sind für Barrierefreiheit optimiert) oder Farben wählen, die gute Kontraste haben/li>
- Nach oben Link anzeigen wählen
- Große Schriftgröße wählen
Erstellung von Beiträgen
Bei der Erstellung von Beiträgen solte man zur besseren Darstellung auf der Blogseite immer einen eigenen Textauszug anlegen und ihn nicht automatisch erstellen lassen, insbesondere, wenn der Beitrag nicht viel Fließtext zu Beginn hat. Am besten formuliert man eine kurze Zusammenfassung, um was es in dem Beitrag geht. Das Eingabefeld für den Textauszug befindet sich rechts unten auf der Oberfläche, wenn man einen Beitrag anlegt oder bearbeitet.
Es wird empfohlen, mit dem Block „Abstandshalter“ zu arbeiten. Text ist besser lesbar und die Seite besser strukturiert, wenn es ausreichend Abstände gibt. Die Höhe des Abstands im Block ist frei definierbar.
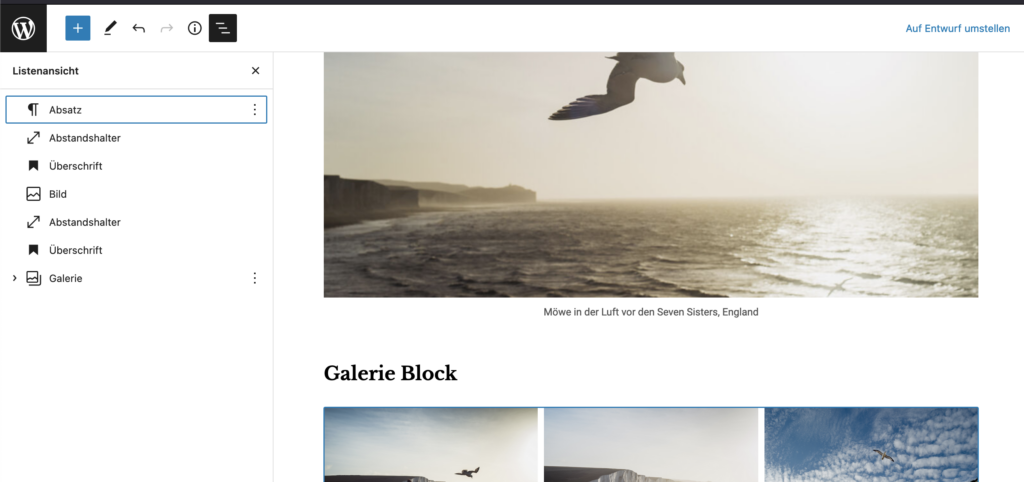
Zur besseren Übersicht über die eingefügten Blocks sollte man die Listenansicht einblenden. Der Button zum Ein- und Ausblenden befindet sich links oben ganz rechts.

Empfohlene Plugins
Wir empfehlen, die folgenden Plugins zu installieren:
- WP Accessibility
Bitte bei den Einstellungen zum Plugin bei Toolbar location (optional) diese id eintragen: #a11yhelper - Accessibility Statement Generator: Hilft beim Erstellen einer Erklärung zur Barrierefreiheit
- Content Author Accessibility Preview: Gibt Hinweise auf Probleme mit der Zugänglichkeit für Redakteure / Admins schon bei der Content/Theme-Erstellung
- Better Recent Comments: Das Block-Widget, das WordPress standardmäßig für die neuesten Kommentare anbietet, hat im Moment keinen guten Aufbau und ist nicht barrierefrei. Wenn man neueste Kommentare darstellen möchte, sollte man besser dieses Plugin verwenden.
- Flexy Breadcrumbs oder ein anderes Breadcrumbs-Plugin: Ermöglicht den Benutzern, sich einfacher orientieren zu können bzw. bietet eine weitere Art der Navigation an.
- Simple Local Avatars: Schafft die Möglichkeit, eigene lokale Autoren-Bilder n die Mediathek hochzuladen und auszuwählen, anstatt den Dienst Gravatar zu verrwenden.
Barrierefrei sein und bleiben
Auf der Seite ‚Erklärung zur Barrierefreiheit‘ auf unserer Website mit der Beispiel-Installation des Blogs haben wir einige Tipps aufgelistet, mit deren Hilfe man dafür sorgen kann, dass man die Inhalte des Blogs so barrierefrei wie möglich gestaltet.
Erklärung zur Barrierefreiheit des Barrierefreien Blogs der Digitalagentur points
Widgets
Wir verwenden den neuen block-basierten Widgets Editor. Es ist natürlich auch möglich, die alte Widgets-Ansicht zu verwenden, indem man das Plugin Classic Widgets installiert, aber da Blocks auch im Post und Page Editor benutzt werden und WordPress immer mehr in Richtung blockbasierter Content-Erstellung sowie Full Site Editing geht, ist das nicht ratsam.
Um Widgets einzufügen, die eine Headine haben sollen, benutzt man eine Widget-Gruppe, das heißt, man fügt zuerst das Widget Widget-Gruppe ein, dann das Block-Widget, das man verwenden möchte und gibt der Gruppe eine Headline.
Die alten Wigets (Legacy-Widgets) funktionieren auch noch, sollten jedoch nicht in eine Widget-Gruppe eingefügt werden. Unsere Empfehlung ist jedoch, auf die Legacy-Widgets zu verzichten, da sie vermehrt zu Problemen bei der Barrierefreiheit führen können.
Footer Navigation
Es gibt einen vordefinierten Ort für eine Footer Navigation im Bereich Widgets. Dort kann unter Design – Widgets ein Navigations-Widget und die Navigation eingefügt werden. Die Navigation muss vorher unter Design – Menüs angelegt worden sein.
